![]()
It is here that interactive panels are created.
Interactive panels provide the user with options to display related information when they chose to, enabling the presentation to contain a depth of information without having to lay it out on one screen view. The panel which is clicked on to provide further information in a neighboring panel is called the “active” panel; and the panel(s) which display further information when requested is called the “reactive” panel.
There are 3 types of connections:
Parent Connection
If the panel’s data group has a parent data group (set-up in the DSD) the panel must have a parent panel. This interaction is created automatically.
In this situation, the child panel’s data is displayed when a record in the parent panel has been clicked; or if the parent data group has only one record.
The settings controlling the behaviour of child panel are within the Connections Editor, accessible from either here by clicking on the connection item from the list or from the Panel Editor | Connections .
Details Connection
A data group which contains many fields of data can be split across 2 panels and only displaying the full content in the “reactive” panel by clicking on a record in the “active” panel.
For instance there is a panel which lists all the orders for a customer but to include the fields relating to the progress of the order would fill most the screen, therefore it is possible to split the details out, for the user to choose to view the details of an order one at a time and show only limited summary fields in the active panel. This is set-up via: Panel Editor|Data|Add a Details panel.
DSD Connection
Introduce a panel containing data from a DSD which is not the primary DSD. For instance, to provide optional information that doesn’t need to be displayed in the presentation but could be useful to the end user.
eg a presentation relating to customer orders needs to provide the user with the option to view the specification of a particular item that’s been ordered. This product information is contained within another DSD. The connection needs to specify how that information is called; the mechanism to do this is the “parameter”.
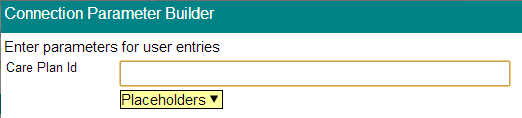
Connection Parameters

The DSD, associated with the “reactive” panel, will have a user entry, in this scenario that would be the Product Id. Therefore the user entry value will be the parameter:
- Click on the Build button and the designer is prompted to select the relevant values required for the user entries.
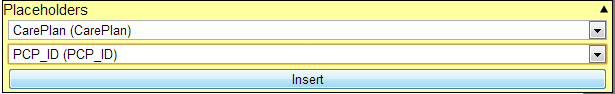
- Click inside the User Entry field and the placeholder builder will present
- Select the data field which contains value that is needed to make the connection.

- Click on insert.
- The selections are then converted into code in the User Entry field
- Click submit to send the result to the parameter field.

Add a New Connection
A new connection can be added from either here or from the Panel Editor|Connections.
- Click on Add new connection
- Select the “from” (interactive) Panel
- From the drop-down box select [Connect to a new DSD]
- Select the DSD (only published DSDs will be available)
- Select which data group to use.
- The wizard will close and the Connection Editor will appear, ready for the necessary parameters and settings.
It is possible to nest several DSD panels in a chain effect, or to have several DSDs panels connected to one “interactive” panel.
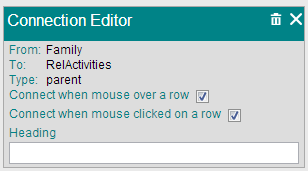
Connection Editor

| Connect when . . . | Activate the interactivity on mouse-over, clicked-on or both. |
| Parameters | The piece of information which is to be passed to the “reactive” panel to define what information is presented, eg a product id. Use the placeholder builder |
| Heading | Change the “reactive” panel’s heading, placeholder can be inserted to make the heading dynamic. |
| Script | An advanced option for editors who are experienced with JavaScript and want to include some script to be executed. |
Note: If there are 2 (or more) connections bound to the same data group in the same secondary DSD then they must have the same settings in the Connection Editor. The Connection Editor will recognise this automatically and when you select one of the connections the other one(s) is also highlighted and the settings are attributed to both (all) of these panels.
Deleting Connections
When deleting a connection a warning dialogue opens, explaining that the panel itself still exists but has no data to display and so will remain on the presentation but empty.
Connection Instructions
Specify text to appear in the “reactive” panel to guide the user as to how that panel will display its information. This is under the Panel Editor|Headings|Connection Instructions.